

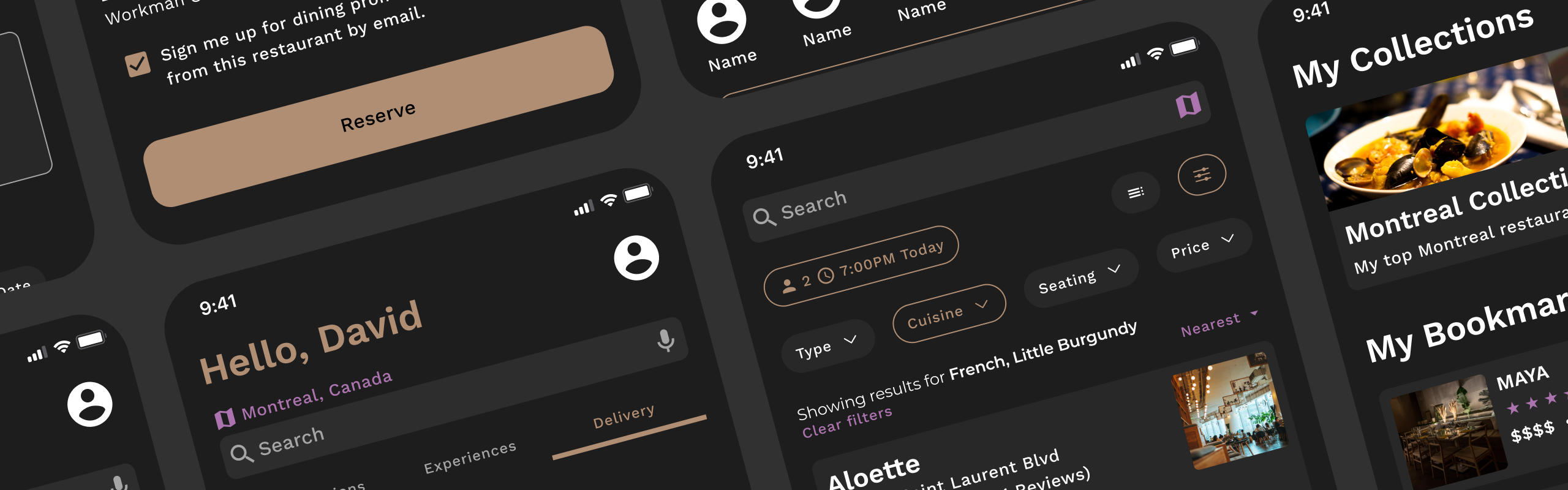
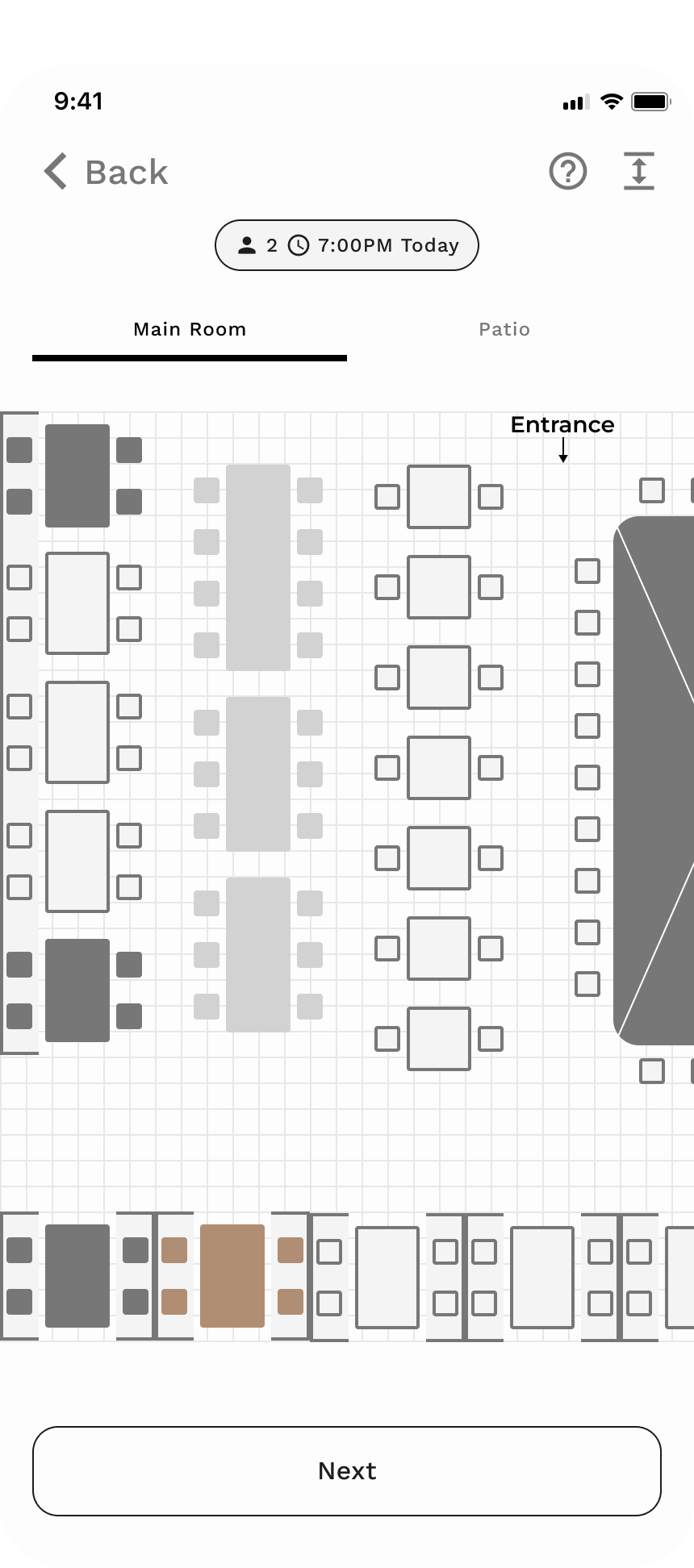
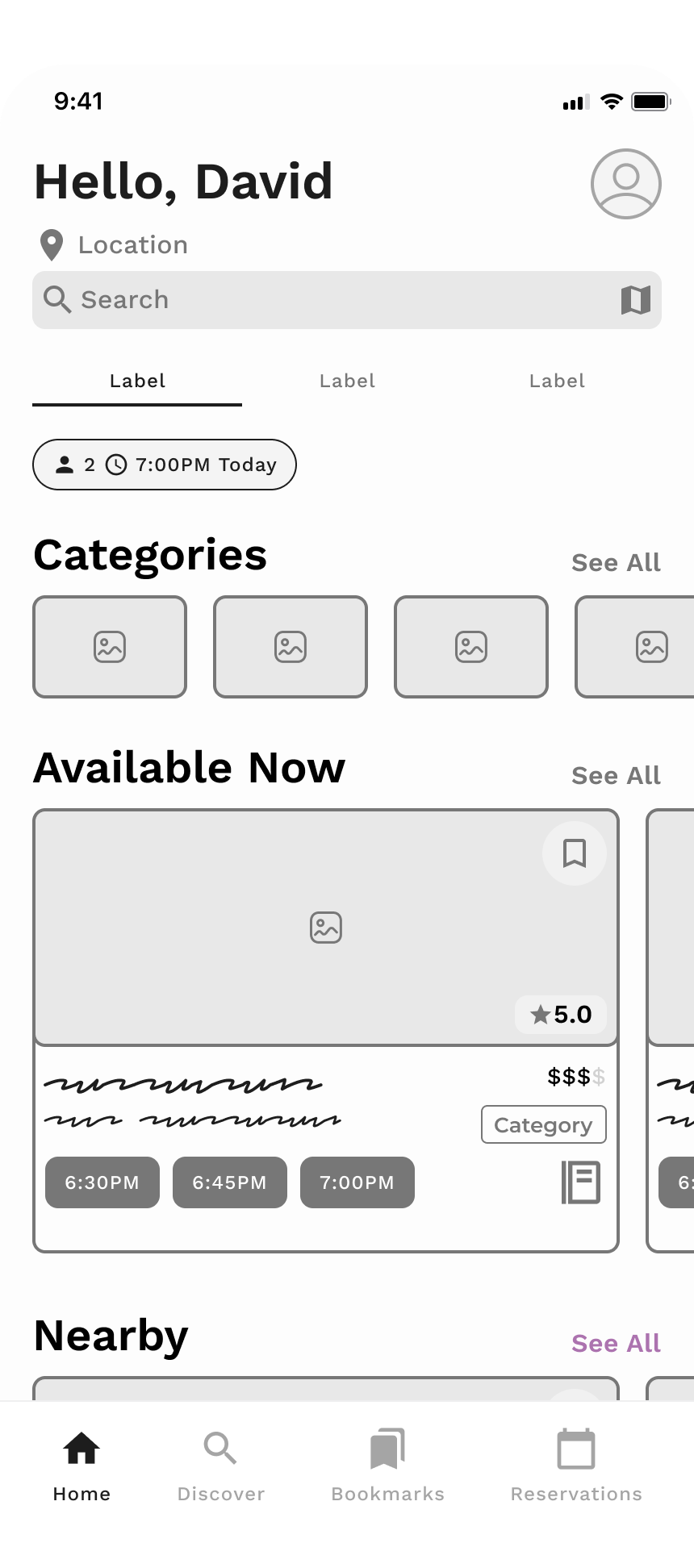
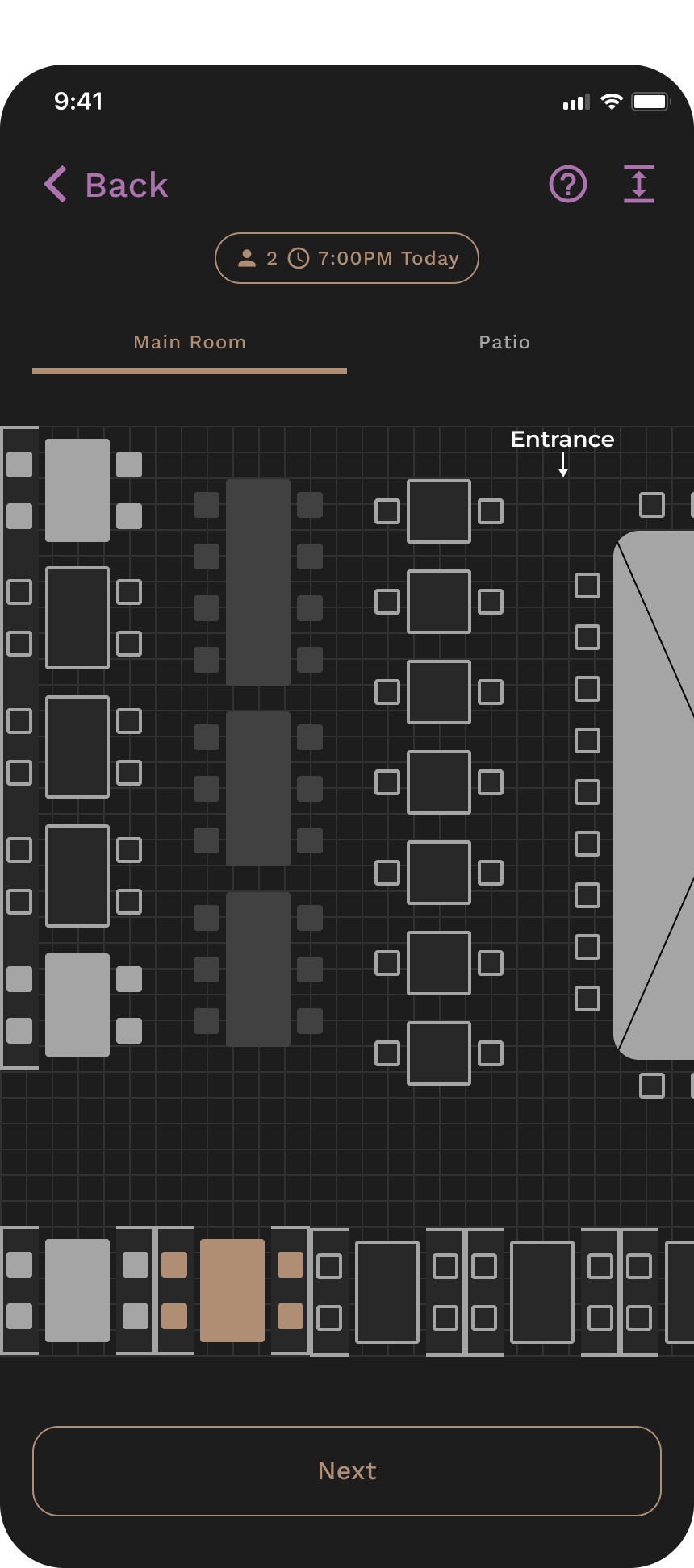
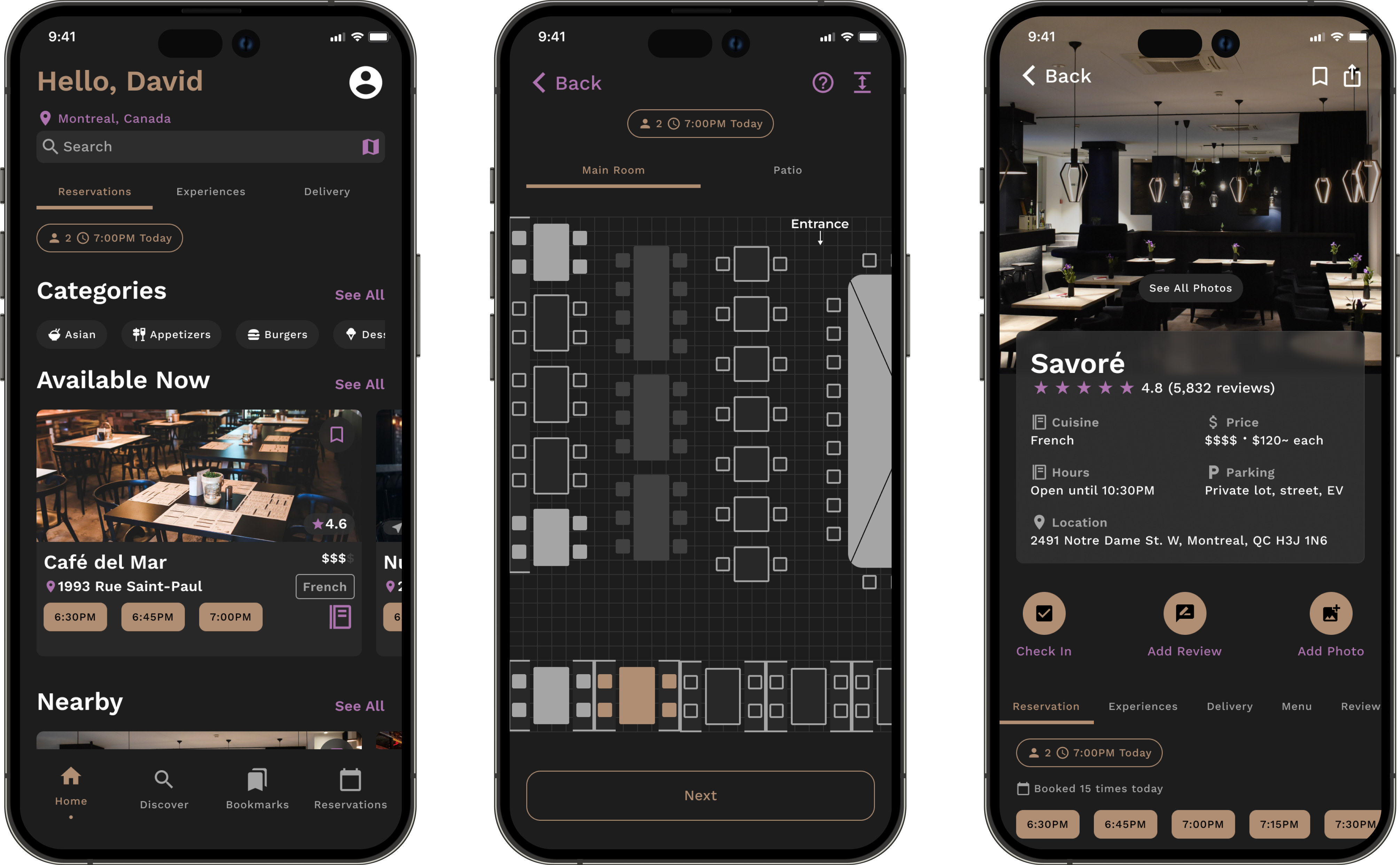
There is an app for everything these days, and restaurant reservations are no exception. Gone are the days of calling to book a table as most people expect tasks to be done seamlessly through a phone or computer. However, what if you are looking to book a more private table for a romantic date or a more central table for a celebration?